Oto prosty i szybki sposób, jak używać animowanych sprite'ów w HTML i JavaScript.
"Sprite" (wym. "sprajt") lub "duszek" to dwuwymiarowy graficzny element ekranu, np. pojazd czy ludzik w grach komputerowych.
Przy pomocy jedynie 15 linijek kodu stworzymy sprite, który rozgląda się, jeżeli na niego klikniesz:
Zwróć uwagę, żę NIE używamy obiektu Canvas, więc HTML5 NIE jest wymagany. Jednocześnie jest to bardzo elastyczne rozwiązanie, które może być wykorzystane w grach lub praktycznie wszystkich stronach WWW.
Ten kod wykonuje się bardzo szybko i jest kompatybilny z praktycznie wszystkimi przeglądarkami [oprócz tekstowych :)], w tym na urządzeniach mobilnych (iOS, Android, Blackberry).
Jest to świetna alternatywa dla Flash i Java - możesz nadal ruszać sprite'ami po całym ekranie i reagować na zdarzenia (myszkę, klawiaturę, zegar), ale ze znacznie lepszą kompatybilnością z przeglądarkami!
Zabierajmy się do pracy!
Krok 1 - pusta strona HTML
<html>
<body>
</body></html>
Jeżeli wkleisz ten tekst do notatnika, nagrasz z rozszerzeniem .htm i otworzysz w przeglądarce, na razie uzystkasz tylko puste okno:

Krok 2 - Div - podstawowy obiekt HTML
Teraz dodamy pojedyńczy pusty element Div (który ostatecznie stanie się naszym sprite'em) do sekcji Body i ustawimy jego wysokość (równą wysokości obrazku sprite'a - w naszym przykładzie 200 pikseli) oraz obrazek w tle: (kod dodany w tym kroku jest zaznaczony na niebiesko)
<html>
<body>
<div style="
height:200px;
background-image:url(sprite.png);"
></div>
</body></html>
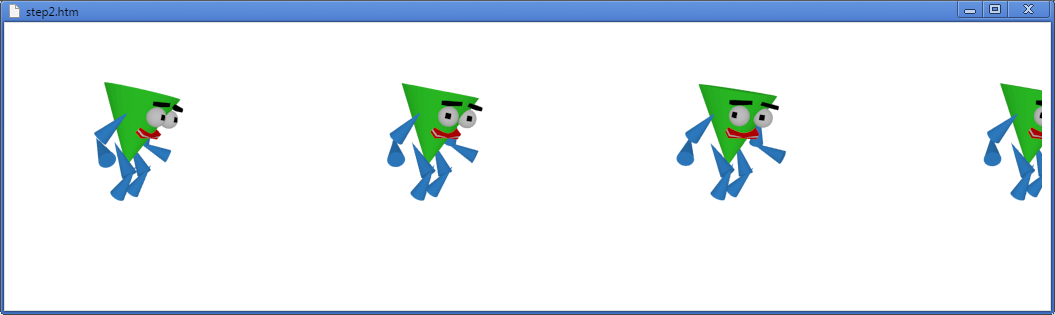
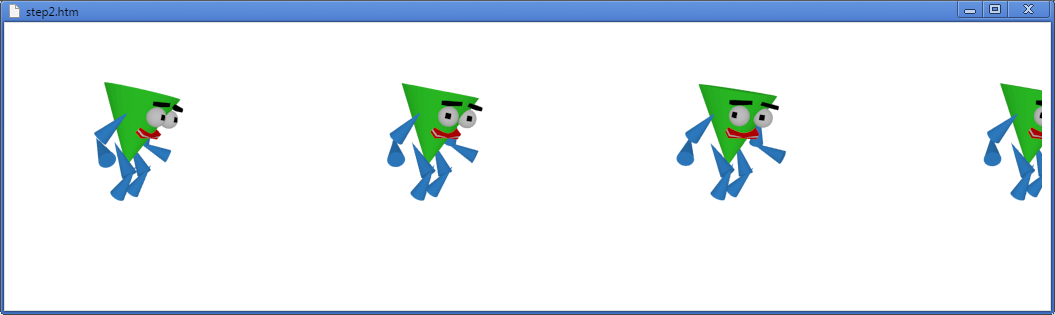
Jeżeli otworzysz nasz plik htm w tym momencie, powinien wyglądać mniej więcej tak:

To po prostu szeroki obrazek ze wszystkimi klatkami animacji w jednym rzędzie. Pora zmienić klatkę.
Step 3 - Deklaracja zmiennej
Aby to zrobić, musimy zadeklarować zmienną w sekcji Head, w której będziemy zapisywać numer aktualnej klatki.
<html>
<head><script>
var klatka=0;
</script></head>
<body>
<div style="
height:200px;
background-image:url(sprite.png);"
></div>
</body></html>
Krok 4 - zmiana klatki po kliknięciu
A teraz zwiększamy wartość tej zmiennej, kiedy użytkownik kliknie na duszka.
<html>
<head><script>
var klatka=0;
</script></head>
<body>
<div style="
height:200px;
background-image:url(sprite.png);"
onclick="{
klatka++;
}"
></div>
</body></html>
Jednocześnie, przesuwamy pozycję tła naszego duszka Div:
<html>
<head><script>
var klatka=0;
</script></head>
<body>
<div style="
height:200px;
background-image:url(sprite.png);"
onclick="{
klatka++;
this.style.backgroundPosition=(klatka*300)+'px';
}"
></div>
</body></html>
Jeżeli teraz klikniesz na sprite'a, wszystkie postaci zmienią pozę o jedną klatkę.
To był faktyczny krok animacji. To właśnie tutaj wyświetlamy inną klatkę za każdym razem.
W rzeczywistości przesuwamy tło elementu Div o szerokość jednej klatki (w naszym wypadku 300 pikseli).
Krok 5 - zmiana rozmiaru sprite'a
Wreszcie musimy dopasować szrokość elementu div do szerokości klatki, tak, by tylko jedna klatka była widoczna:
<html>
<head><script>
var klatka=0;
</script></head>
<body>
<div style="
height:200px;
width:300px;
background-image:url(sprite.png);"
onclick="{
klatka++;
this.style.backgroundPosition=(klatka*300)+'px';
}"
></div>
</body></html>

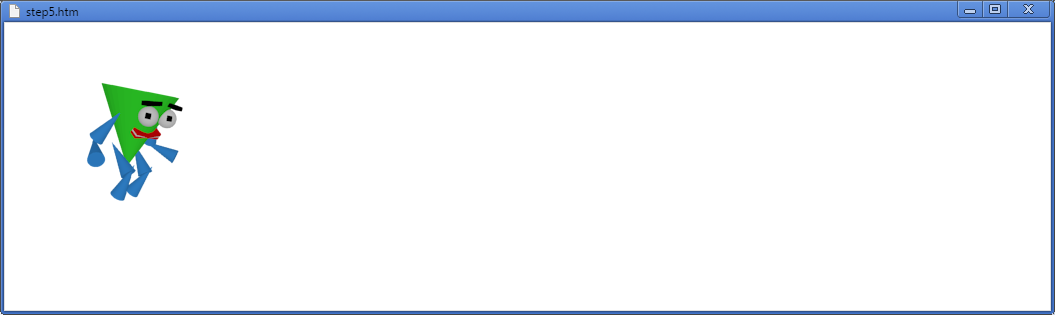
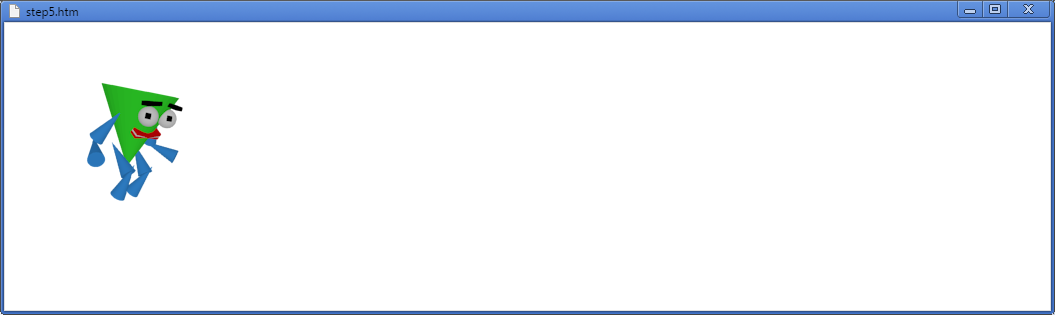
Świetnie! Teraz widzimy tylko jedną klatkę, a postać nadal się rusza (rozgląda się), jeżeli się na nią kliknie.
Oto ostateczny plik HTML: krok5.htm
(Uwaga: ten link otwiera nowe okno z działającym kodem. Aby zobaczyć źródło, wybierz opcję "Pokaż źródło" w przeglądarce.
I to by było na tyle! Masz teraz interaktynego, animowanego sprite'a Div na twojej stronie HTML!
Oczywiście to tylko minimalna ilość kodu dla zademonstrowania efektu. Teraz możesz ruszać duszkami po ekranie, zwiększać ich rozmiar i obracać je...
Pomyśl tylko o wszystkich możliwościach!
Więcej darmowych sprite i przykładów animacji na stronie: http://sprite.slicker.me